
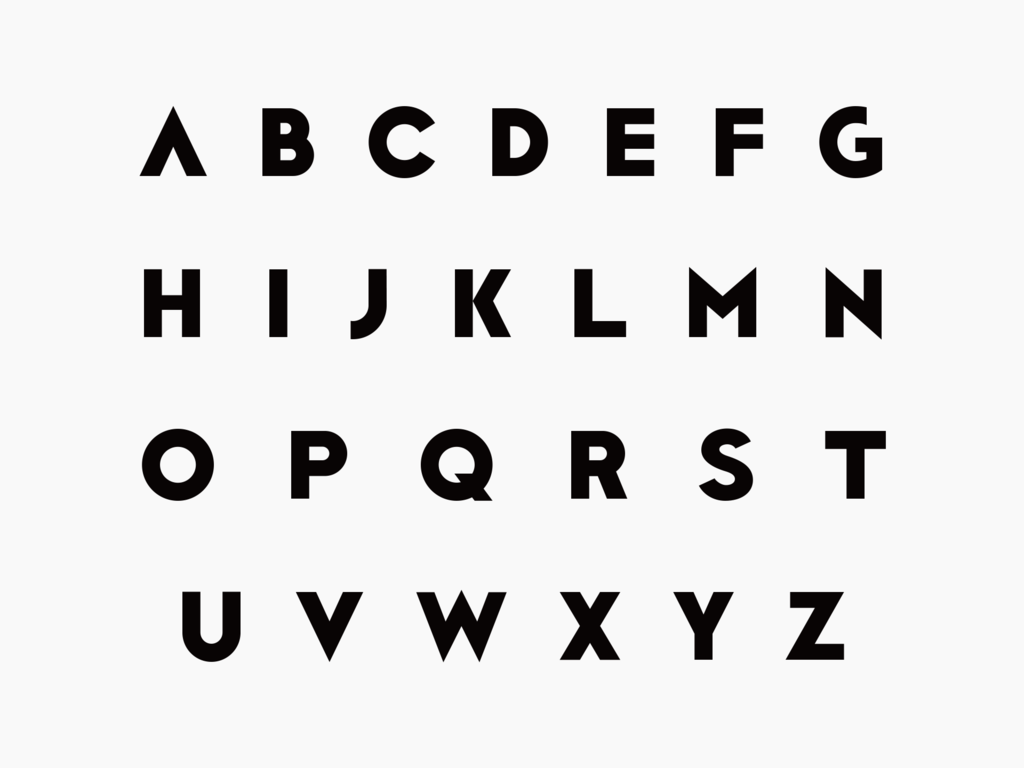
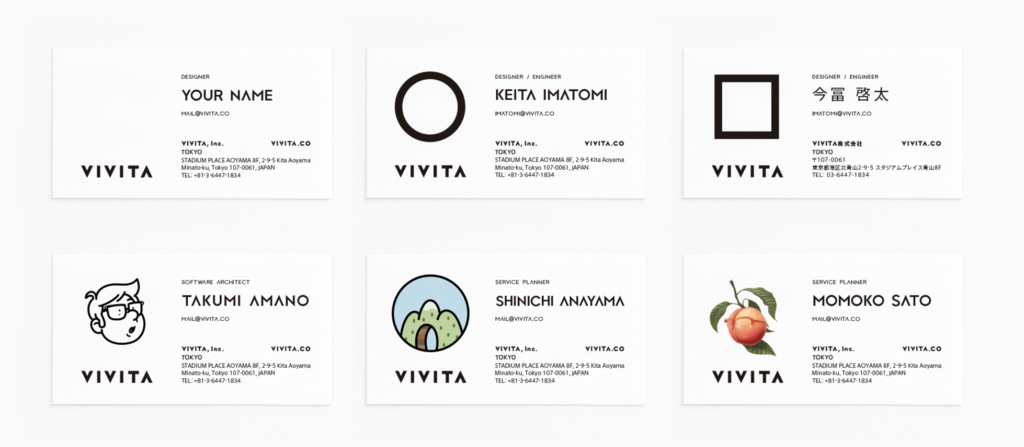
VIVITA のロゴはオリジナルのフォントを使用しています。力強くシャープなのに可愛らしい、シンプルな形の中に子どもっぽさと大人っぽさの両方を感じられる文字を意識しています。
ロゴをオリジナルフォントから作ろうとなった経緯は、簡単にいうと
- VIVITA は自身のブランドを前面に押すのではなく、1人1人 のクリエイティビティに寄り添う存在である。
- ロゴ「マーク」は持たず、主張しないシンプルなロゴ「タイポ」を作ろう。
- とはいえ オリジナリティ はほしいので、オリジナルのフォントから作ろう。
という議論の結果です。
「ブランドを押さない」「全て無料」「好きなように働けばいい」スタートアップなのになかなかぶっ飛んでる会社です。

フォント制作ソフトを調査
フォントを制作するにはフォント制作ソフトが必要になります。そこでまずは制作ソフトの選定から始めました。 条件は以下の通りです。
- Mac で動作する
- ラーニングコストが低い
- コスパがいい
ざっと調べてみた結果、以下のようなソフトがありました。
TTEdit

日本製のフォント制作ソフトで、和文フォントおよび欧文フォントの TrueType フォントを制作することができます。 OpenType フォントを制作するには別の OTEdit を使う必要があり、こちらは Windows のみだったので候補から除外しました。
FontLab Studio

世界的に最もメジャーなフォント制作ソフトだそうです。機能も豊富でプロ御用達らしいですが、価格もそれなりに高価なので、一旦保留しました。
FontForge

オープンソースのフォント制作ソフトで、無料で使用できます。今後永続的にフォントを作り続けるわけではないので、他にいいのがなければ、導入コストが掛からないこれにするつもりでした。
Glyphs

フォント制作ソフトの中では比較的新しく、モダンな機能設計とデザインになっています。実際にトライアル版を試してみて、その使いやすさや豊富な機能、見やすく整理されたUIからすぐに気に入りました。
ということで Glyphs でフォントを制作することにしました。実際にフォントを制作した結果としても、とても使いやすいツールで満足しています。なので以下では、 Glyphs を簡単に紹介します。
Glyphs でフォントを作る
Glyphs でフォントを作るまでの簡単な流れと機能の紹介をします。
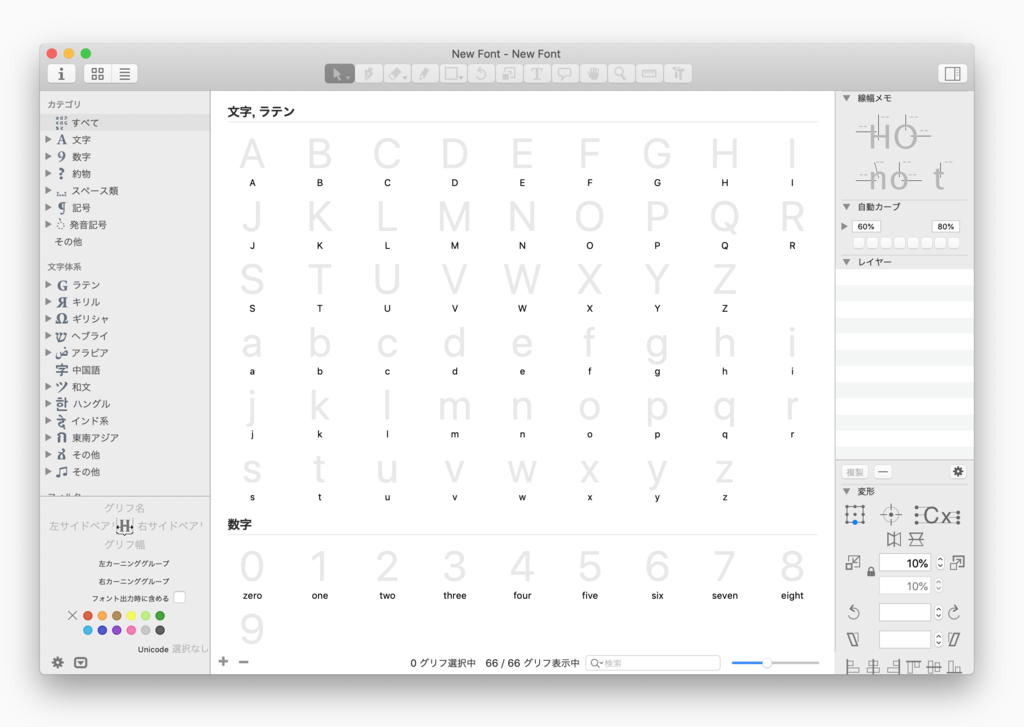
文字一覧
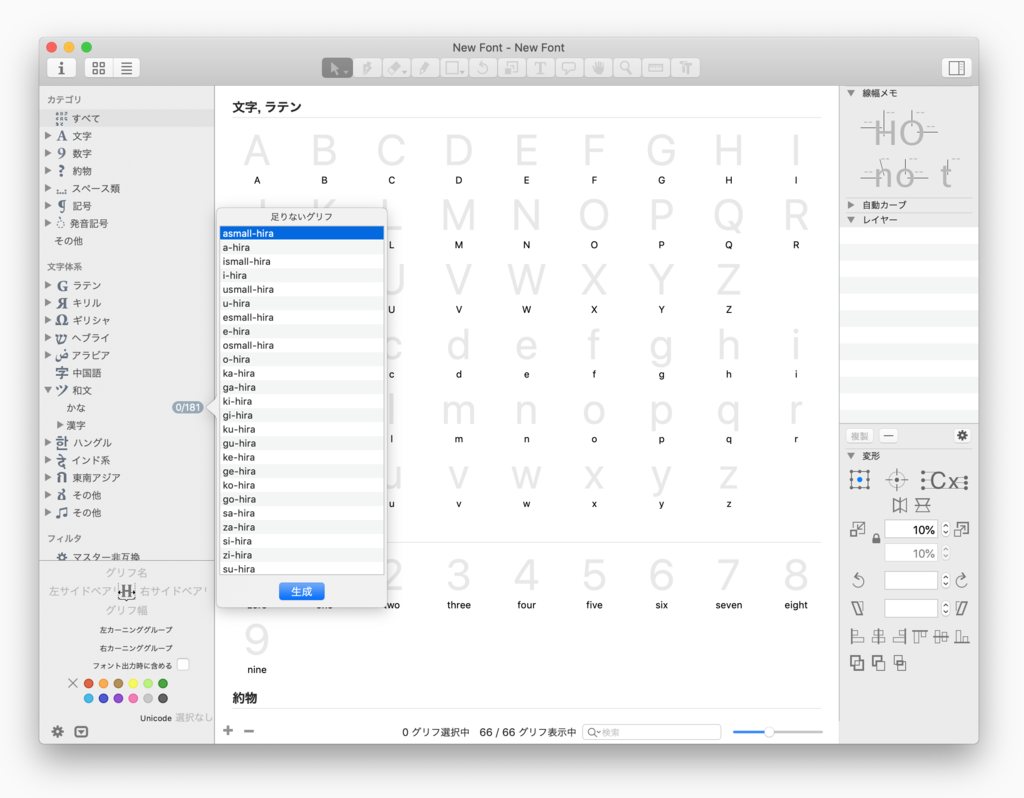
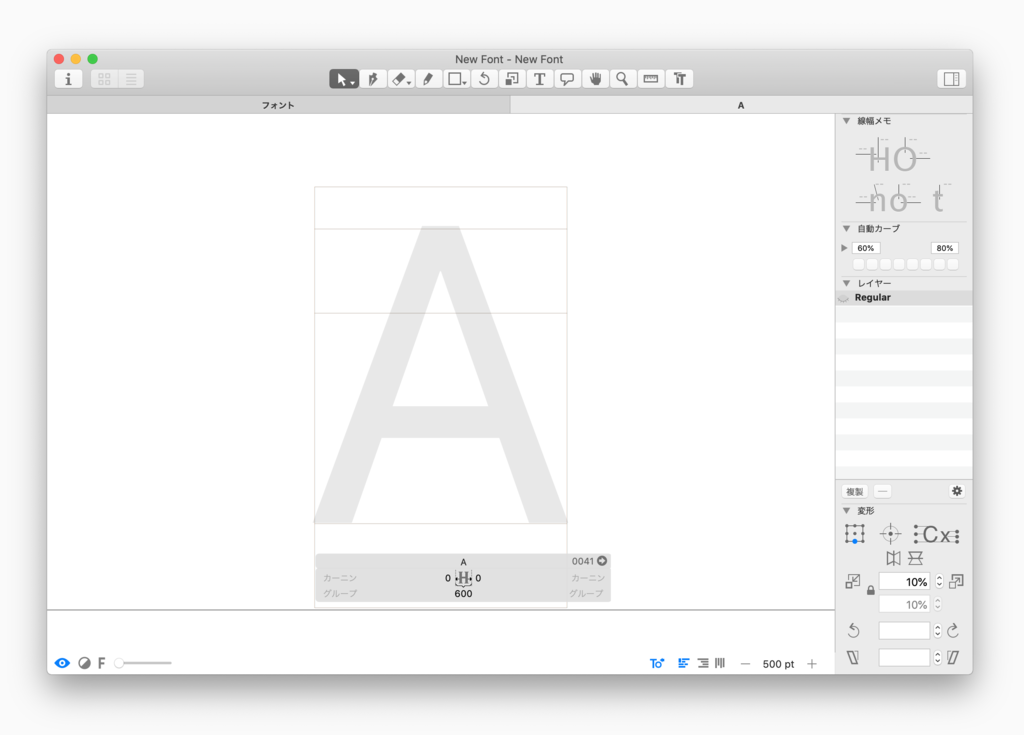
- Glyphs を起動し [ 新規フォント ] で新しいフォントを作成します。以下のように空のフォントファイル画面が開きます。

- 制作するフォントに含めたい文字は左のリストから右クリックで追加できます。英語、日本語、ハングル、中国語など、多くの文字を作成できます。

基本設定
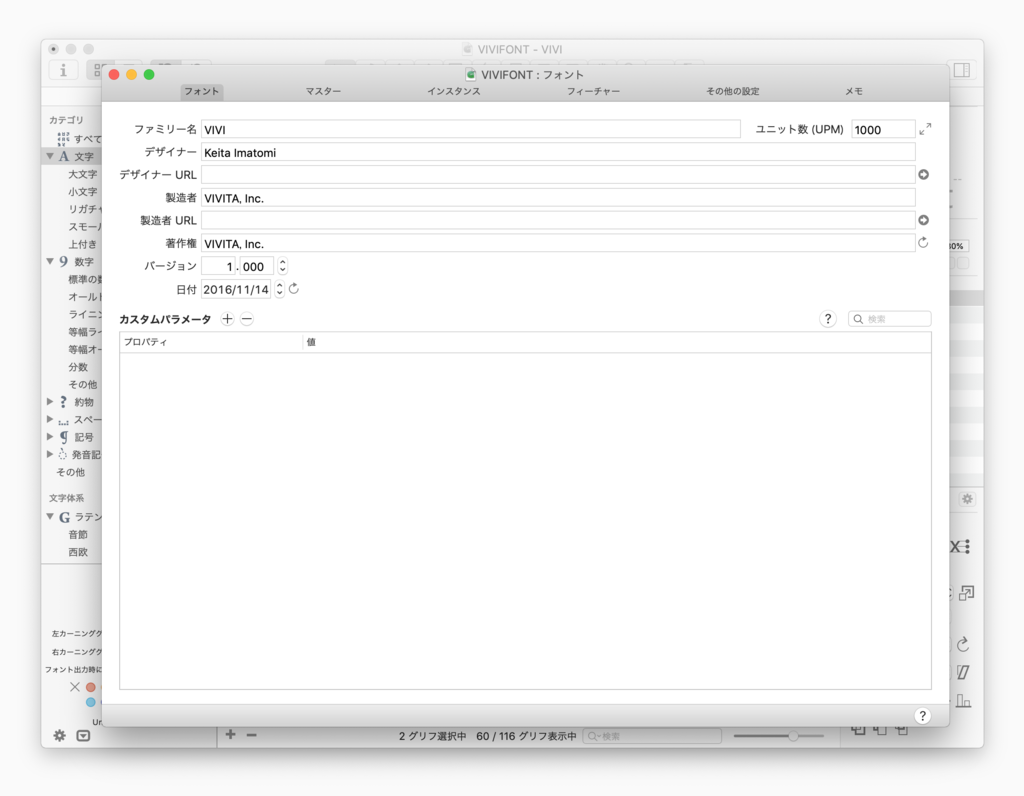
- 左上の i ボタンをクリックすると、フォント情報画面が開き、作成するフォントのファミリー名や製作者名、著作権情報を入力できます。

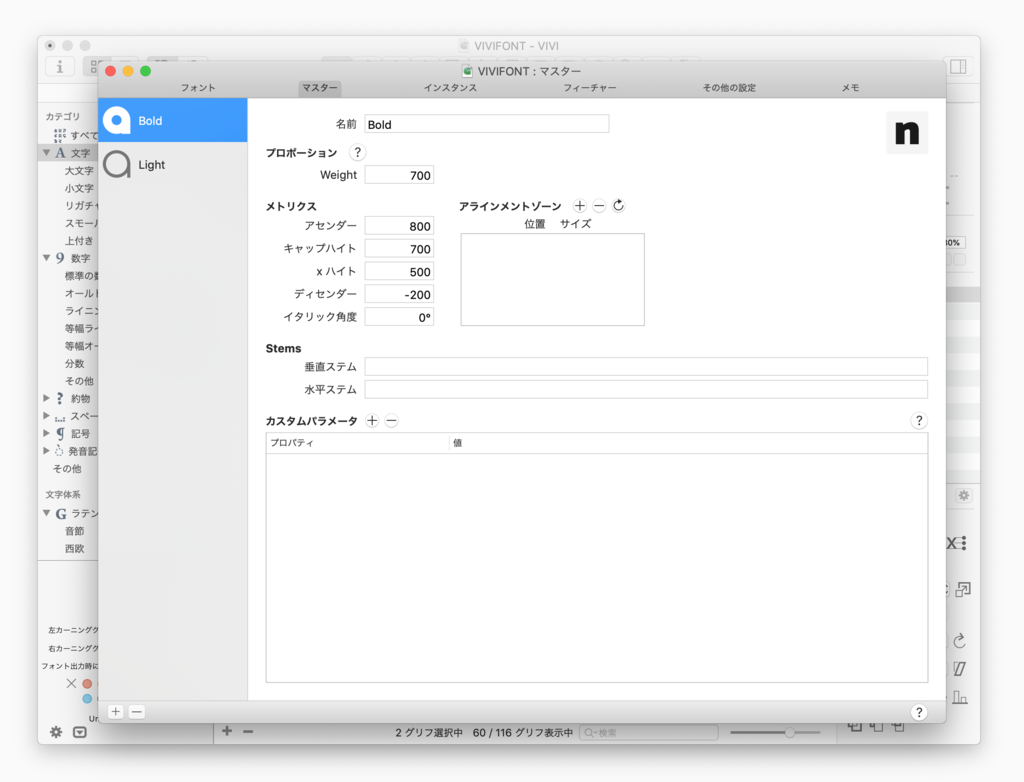
- マスタータブでは、実際に作成するマスターデータの設定を行います。

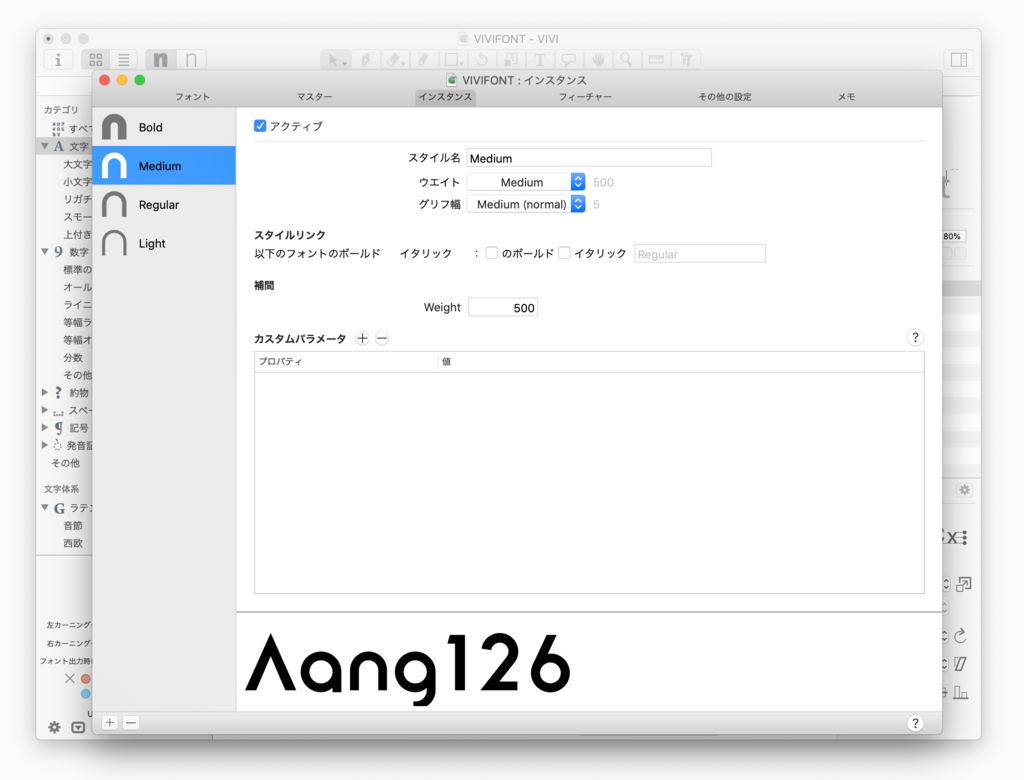
- インスタンスタブでは、マスターデータから自動生成するフォントデータの設定が可能です。

文字を作る
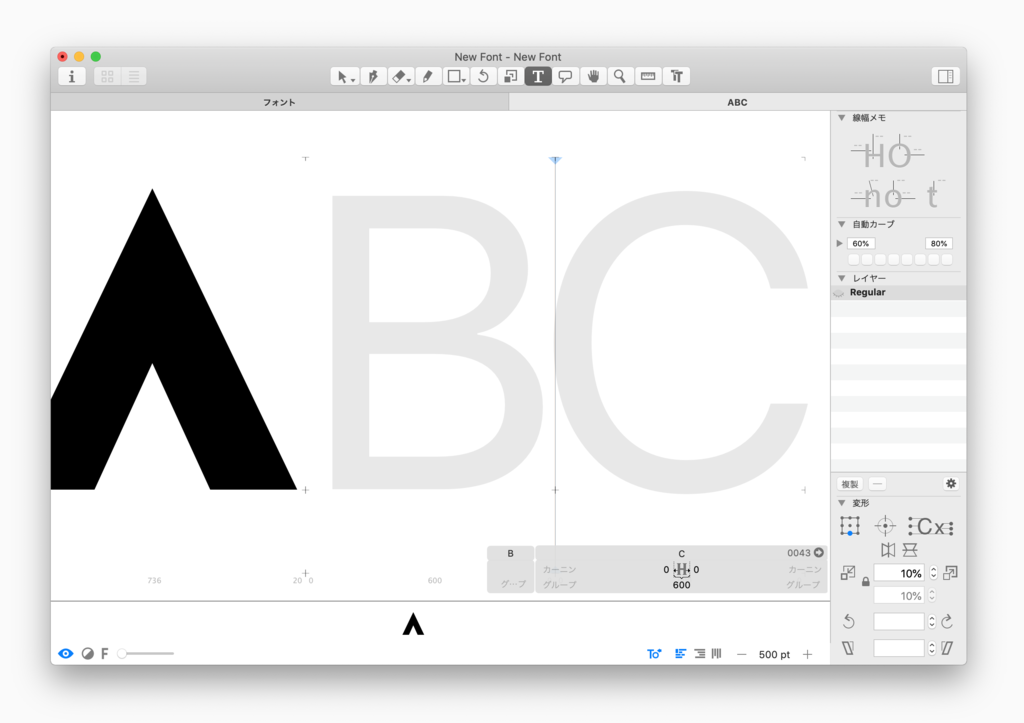
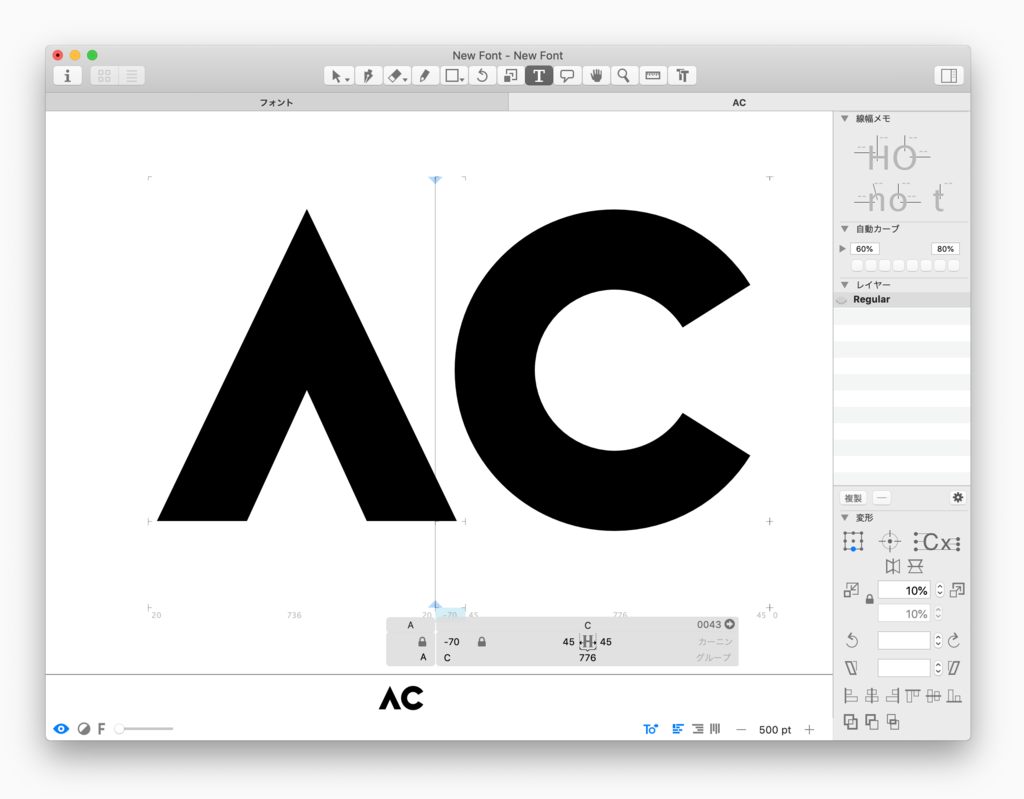
- アルファベットをダブルクリックすると編集画面が別ダブで開きます。

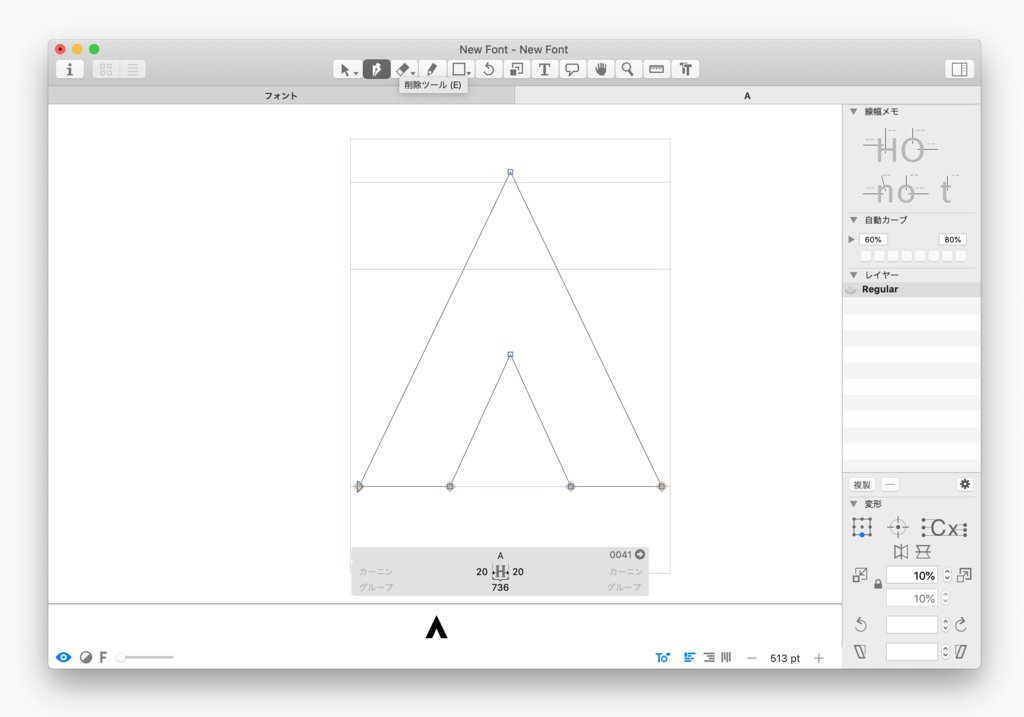
- ツールバーにあるペンツールでパスを描いていきます。Illustratorと同じような感覚ですし、Illustrator で作成したパスをコピペで持ってくることも出来ます。

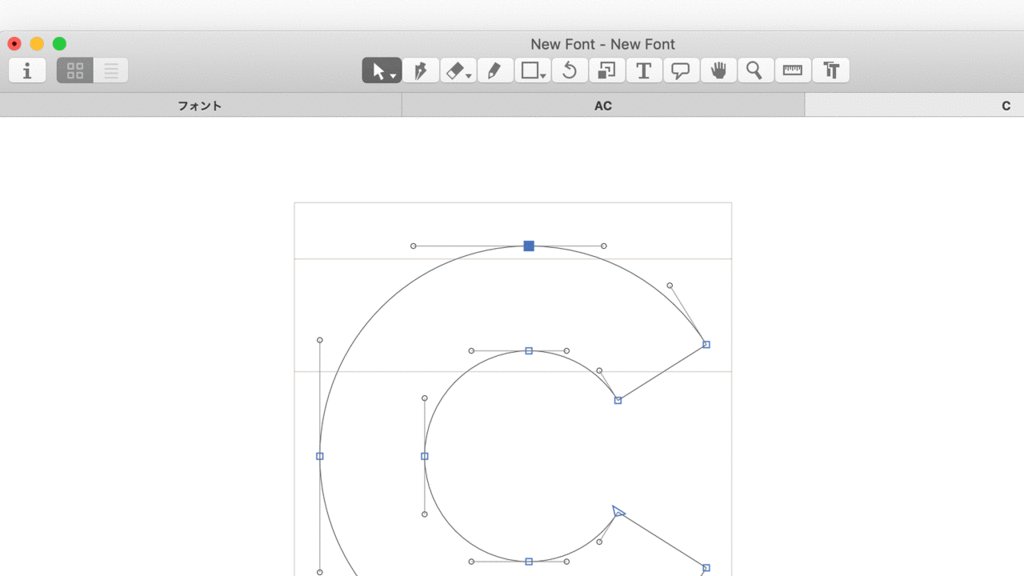
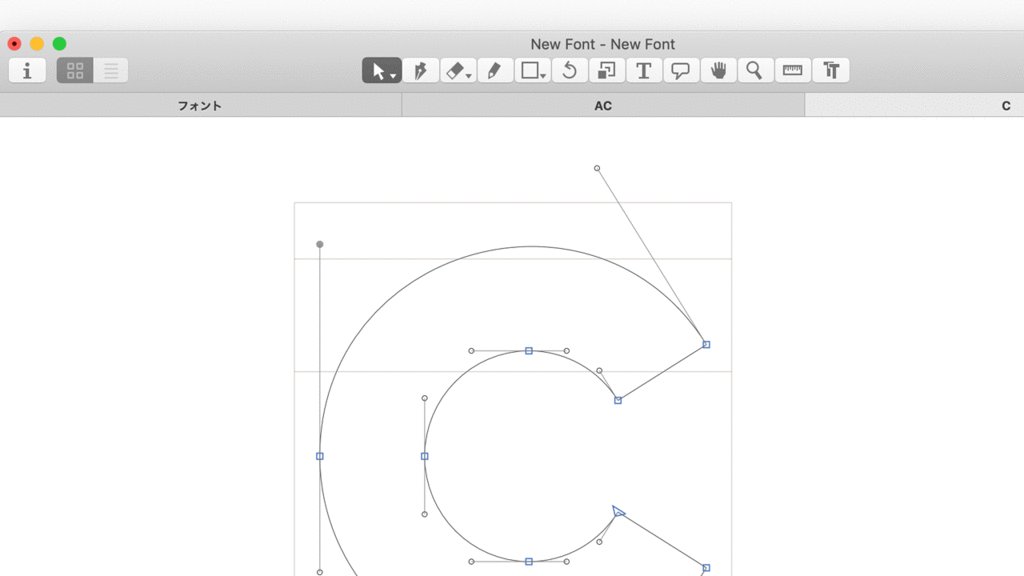
- 個人的にはアンカーポイントを削除してもカーブが極力保たれるのが地味にありがたいです。

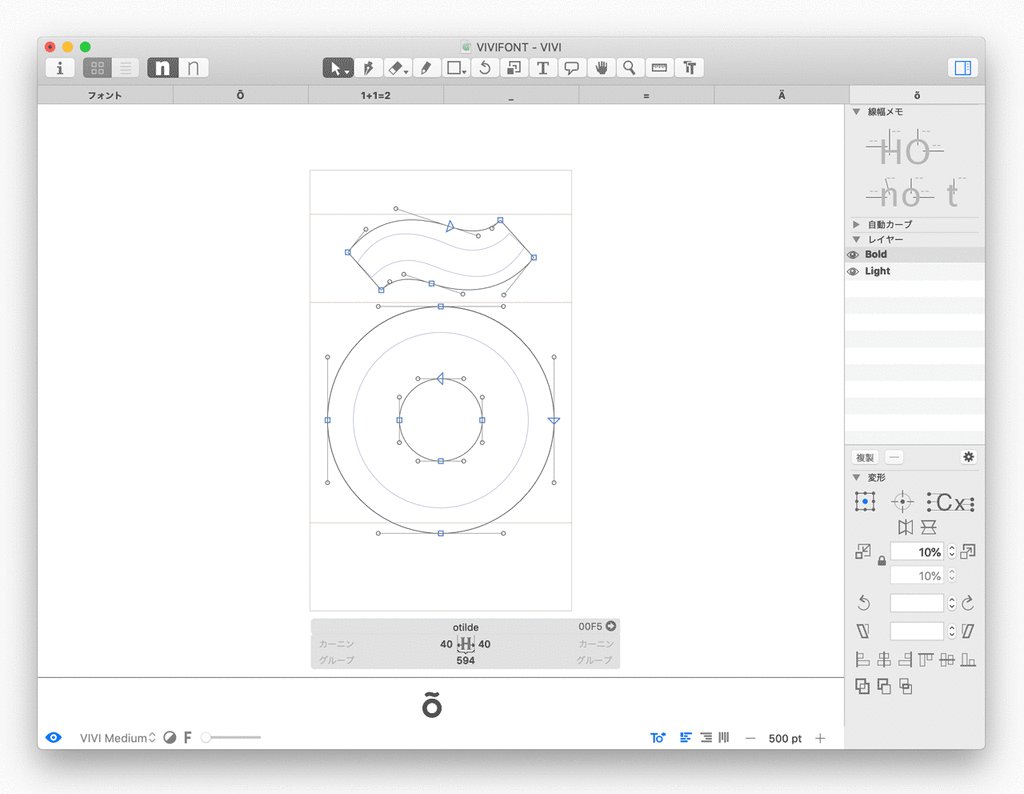
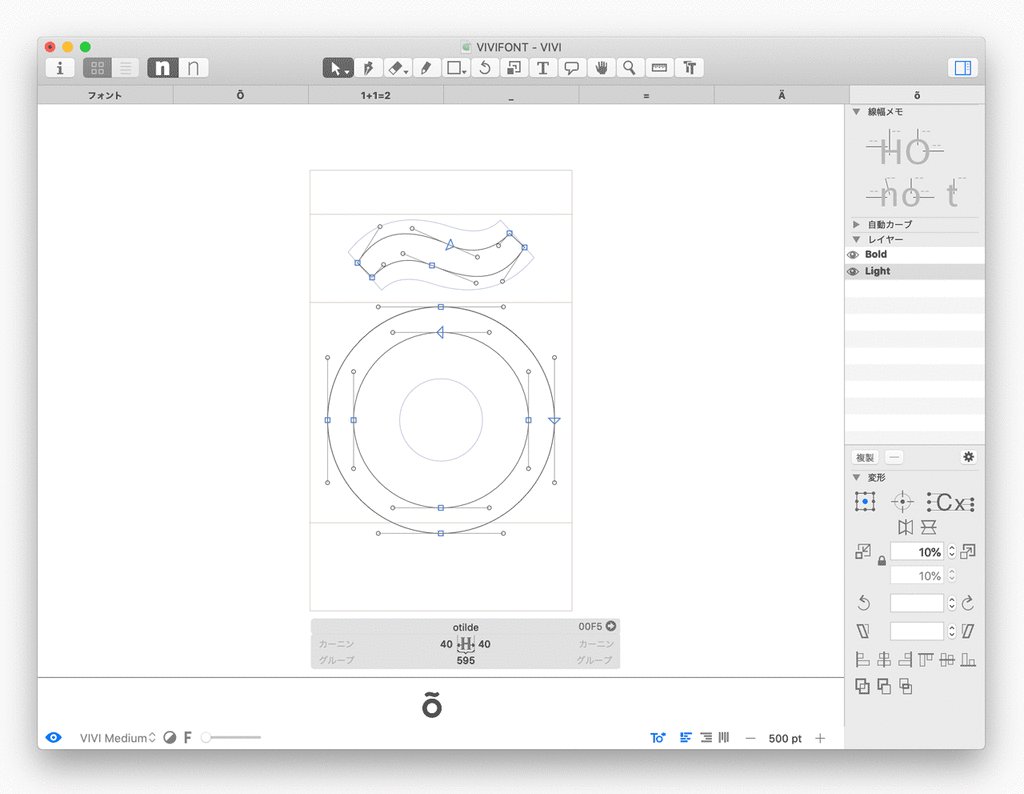
- マスターデータに登録したウェイトは右のレイヤーに表示されるため、他のウェイトと比較しながら作成できます。インスタンスを生成する場合は、それぞれのマスターデータのアンカーポイントの数や種類、開始位置などは一致している必要があります。

- テキストツールで編集する文字を追加することが出来ます。適当なワードを打ち込み、他の文字とのバランスを見ながら編集できます。

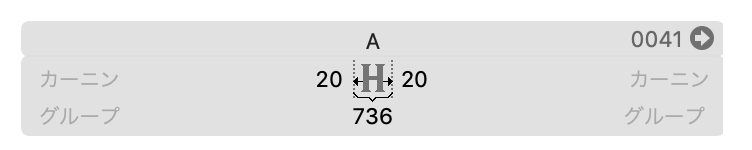
- 編集中の文字の下に表示されるパネルで文字の左右に必要なスペースを調整することが出来ます。

- テキストツールで文字と文字の間を選択すると、パネル上で特定のグループ同士でのカーニングを調整できます。

フォントを出力する
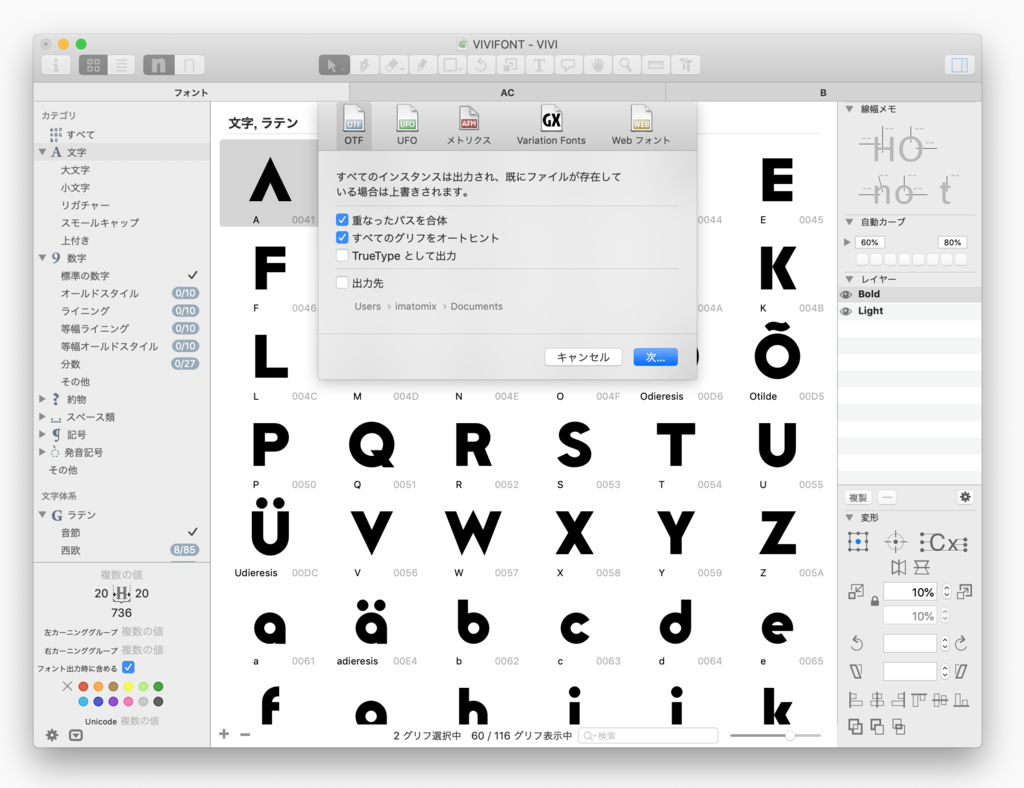
- [ファイル] > [出力...] を選択すると出力設定画面が開きます。OTFを出力する場合、OTFタブのそのままの設定で [次...] ボタンを押して、出力先を指定すればフォントデータが出力されます。

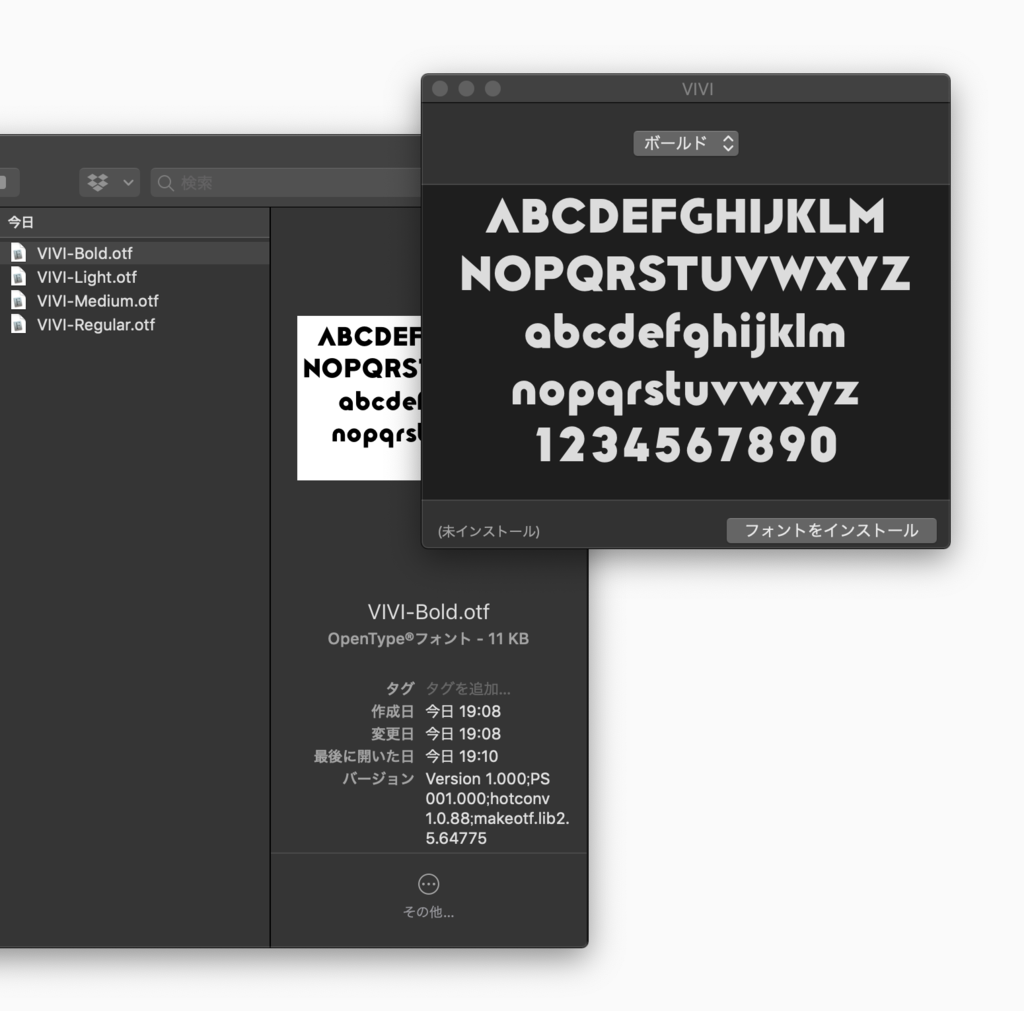
- 出力したフォントを開けばインストールできます。

まとめ
ということで、Glyphs おすすめです! メリークリスマス!