VIVITAソフトウェアエンジニアの板本@itamotoです。
今回はクロスプラットフォームのフレームワークである Vue Nativeについて試してみようと思います。
Vue Nativeとは
ざっくりと言ってしまうとReact NativeをVue.jsで書けるものです。
実態はReact Nativeですね。
以前からCordovaは利用していたものの、React Nativeは使っていなかったので気になってはいました。 Vue.jsで書けるVue Nativeならば学習コストも小さくて済むから良いな、と思ったのが今回試してみたきっかけです。
React NativeとCordovaを比較
これまで私はWebViewアプリとして動かすフレームワークであるCordovaを主に使って来ました。
ざっくりとした違いとしては CordovaはWebViewアプリなのでUIもHTMLなのに対し、React NativeはJavaScriptでレンダリングAPIを介してネイティブのUIで表示されます。 CordovaだとUIがHTMLなのでスマホアプリ風にするためのCSSを利用しないと、見た感じが思いっきりWEBになってしまいます。 React NativeならCSSを使わずともiOSとAndroidそれぞれのアプリのUIが良い感じで表示されそうです。
CordovaとReact Nativeの比較については今回詳しく書きませんが、フレームワークアーキテクチャの違いについてはWEB上で色々と情報が見つかるかとおもいます。
こういったモバイルアプリのクロスプラットフォームはまだまだ枯れた技術とは言い難い部分があって、 淘汰されてきたものも色々あるから心配。というのもあるかと思います。 参考までにReact Nativeが採用されているアプリの情報を下記します。
クロスプラットフォーム開発環境のトレンド
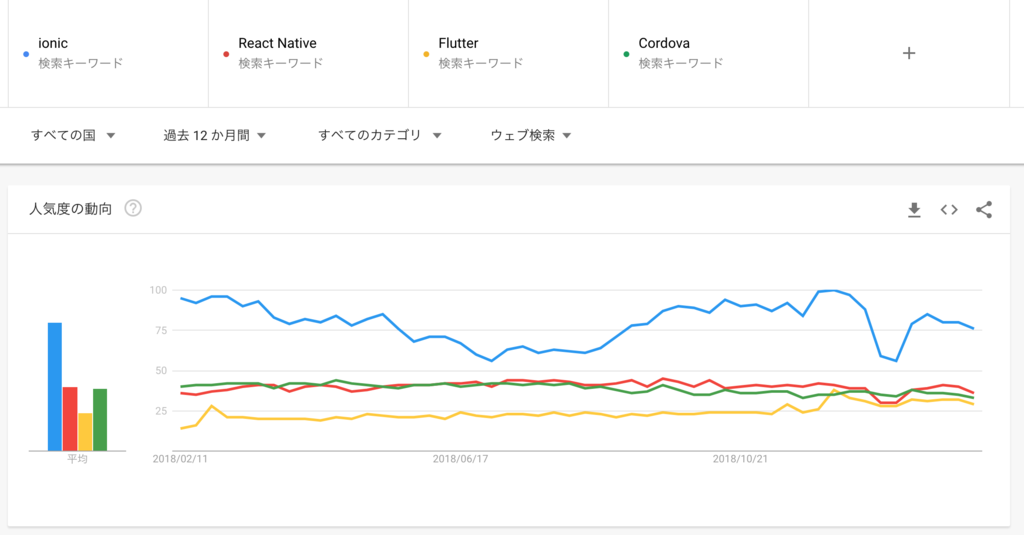
Google TrendsでIonic、React Native、Flutter、Cordovaにて比較してみました。 (IonicはCordovaをベースにした統合開発環境なのですが、今回はトレンドを知りたいのでCordovaと独立したフレームワークとして並列に比較しています。) g.co
世界的にはIonicが人気なのかもしれません。

日本ではReact Nativeが人気なのかもしれません。
 関東でReact Native、他地方でIonic、福岡ではFlutterの人気がたかまりつつある?
関東でReact Native、他地方でIonic、福岡ではFlutterの人気がたかまりつつある?

国や地域で、割と傾向が分かれているのが感じられて面白いです。
開発環境の構築
npm install -g vue-native-cli npm install -g expo-cli npm install -g create-react-native-app
必要なライブラリをglobalにinstallします。
$ npm ls -g --depth=0 /Users/xxxxxx/.nodebrew/node/v11.6.0/lib ├── expo-cli@2.6.14 ├── npm@6.5.0-next.0 ├── vue-native-cli@0.0.3 └── create-react-native-app@2.0.2
globalにインストールされているライブラリを確認してみます。
最小構成は以上です。
npmはバージョン4以上が必須のようです。
vue-native init <projectName> cd <project-name>
プロジェクト作成時にはblankプロジェクトを選択。
npm start
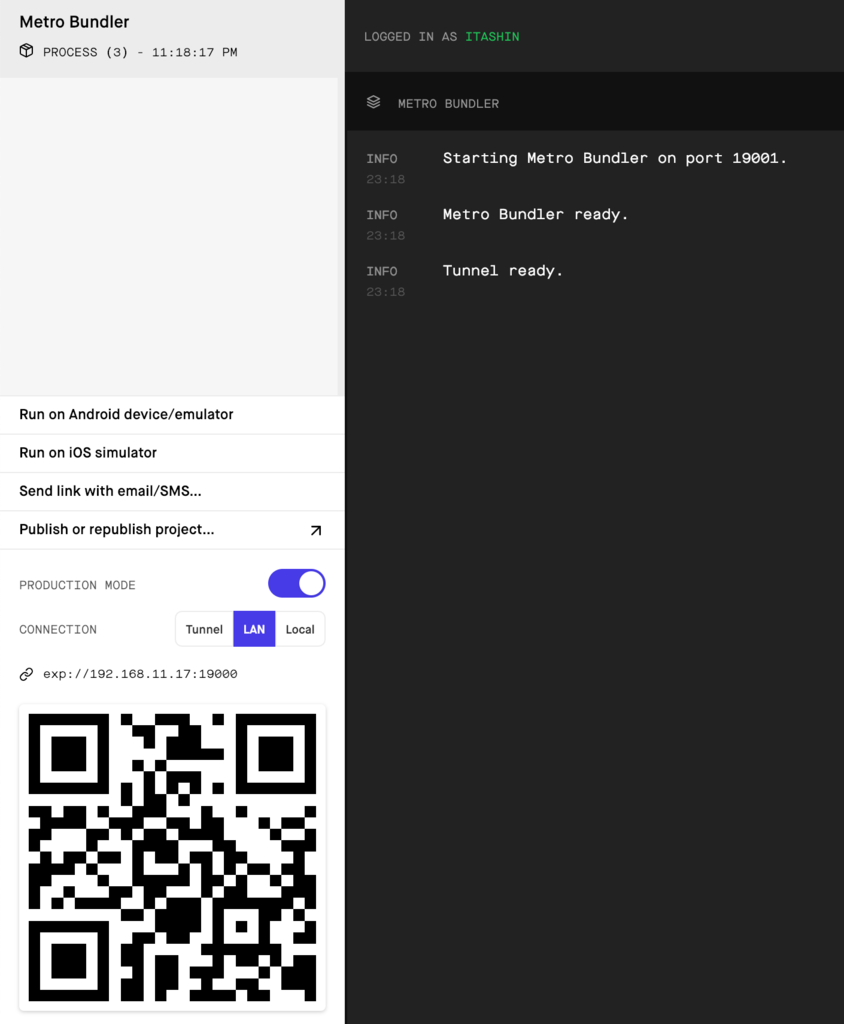
このコマンドで以下のような画面がブラウザで起動します。

今回はAndroid端末実機でアプリを実行します。(iOS実機でも同様のオペレーションで実行可能)
ここからAndroid実機でのオペレーションに移ります。
アプリのインストールをします。 https://play.google.com/store/apps/details?id=host.exp.exponent このExpoアプリを介して開発中のアプリの動作確認を行います。 ビルド&再インストールという手順をふまなくても、アプリ上でリロードして変更を確認できるようになります。
Expoアプリを起動して、PCのブラウザの先程の画面に表示されているQRコードをスキャンします。
この時点では以下のような画面になってしまいました。
 使用しているexpoの最新バージョンに問題があるようです。
package.jsonとapp.jsonの2つのファイルを編集します。
使用しているexpoの最新バージョンに問題があるようです。
package.jsonとapp.jsonの2つのファイルを編集します。
package.json
"expo": "^32.0.0", ↓ "expo": "^29.0.0", "babel-preset-expo": "^5.0.0", ↓ "babel-preset-expo": "^4.0.0",
app.json
"sdkVersion": "32.0.0", ↓ "sdkVersion": "29.0.0",
キャッシュをクリアして再起動
npm cache clean --force npm install npm start
先程同様にExpoアプリでQRコードをスキャンします。
Expoアプリ内でプロジェクトのアプリ動作確認ができます。
(初回は多少時間がかかりました)
ここまでで、ようやくMy Vue Native Appという文字が表示され、HelloWorld的なところまで完了です。
NativeBaseを使ってもう少しお試し開発
HelloWorldの画面だけではUIがネイティブなのが全くわからないので、もう少しお試し開発を続けてみます。 NativeBaseはReact Nativeを使う方なら当たり前のように使われるUIコンポーネントライブラリです。
npm install native-base --save
インストールはこれでOK
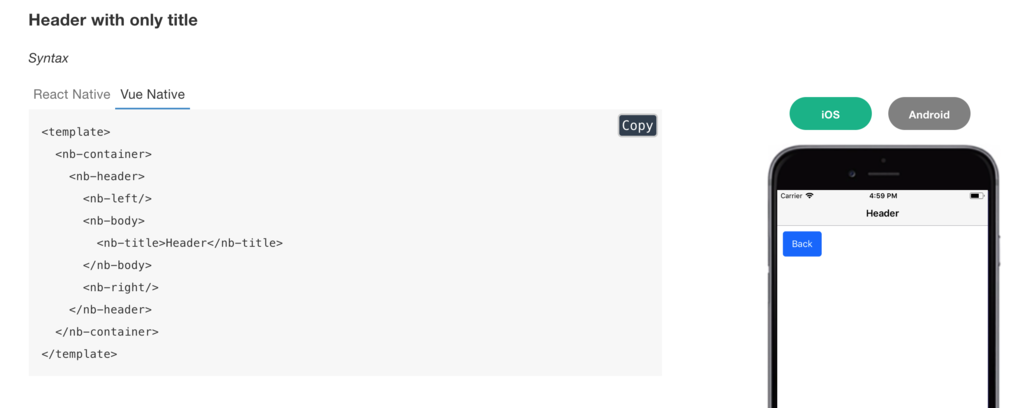
ドキュメントにはVue Native用のサンプルソースが各コンポーネント毎に用意されているのですごくわかりやすいです。

App.vueファイルを以下の内容に置き換えます。
<template>
<nb-container>
<nb-header>
<nb-title>Title</nb-title>
</nb-header>
<nb-content>
<nb-text>{{message}}</nb-text>
<nb-list>
<nb-list-item itemDivider>
<nb-text>itemDivider</nb-text>
</nb-list-item>
<nb-list-item>
<nb-left>
<nb-text>item LEFT</nb-text>
</nb-left>
<nb-button success :onPress="handleBtnPress">
<nb-text>Click Me!</nb-text>
</nb-button>
</nb-list-item>
<nb-list-item>
<nb-button Primary :onPress="handleBtnPress">
<nb-text>Click Me!</nb-text>
</nb-button>
</nb-list-item>
</nb-list>
</nb-content>
</nb-container>
</template>
<script>
import Vue from "vue-native-core";
import { VueNativeBase } from "native-base";
Vue.use(VueNativeBase);
export default {
data: () => {
return {
message: "Hello Vue-Native!!"
};
},
methods: {
handleBtnPress: () => {
alert("button click!");
}
}
};
</script>
<style>
.container {
background-color: #333;
align-items: center;
justify-content: center;
flex: 1;
}
.welcome {
color: white;
font-size: 20px;
margin: 20px;
}
</style>
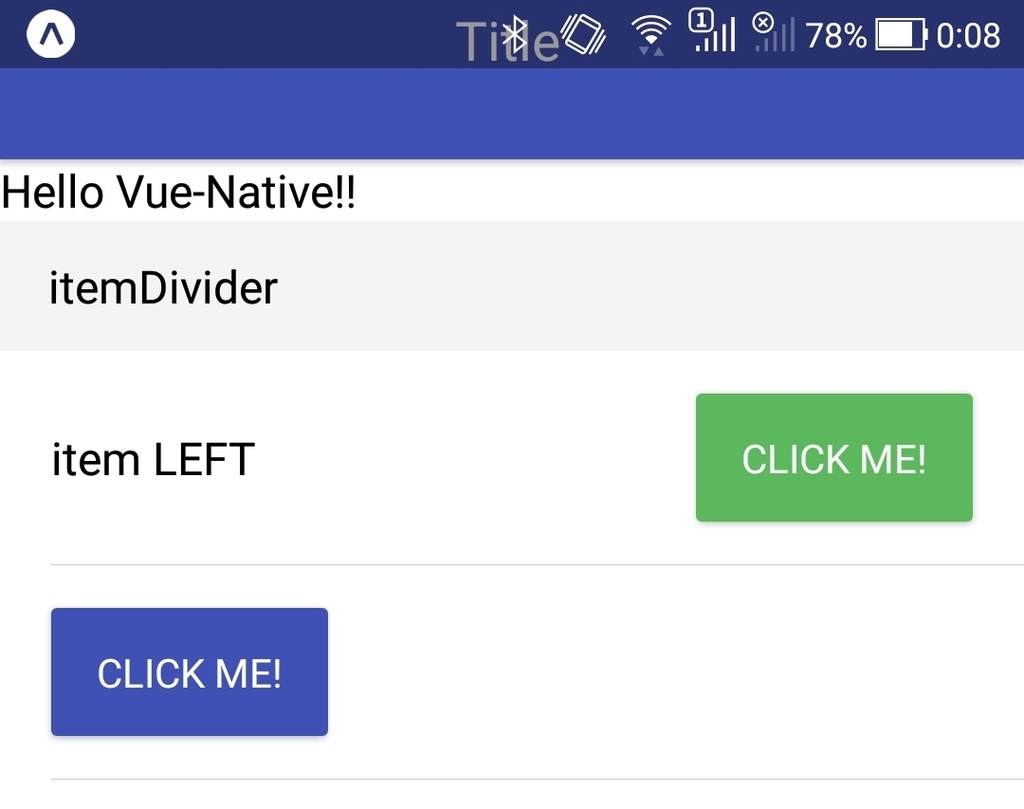
App.vueを保存して数秒待ってから、
検証の実機に戻って、AndroidではステータスバーにExpoが表示されているのでそのリロードボタンを押します。

すると変更が実機でも反映されるのが確認できるかと思います。

WEBアプリ開発のようにリロードして変更を確認できるのは作業効率が良さそうです。
apk、ipaファイルをビルド
$ expo build:android $ expo build:ios
でビルドできます。 apkファイルをビルドしてみましたが、結構時間がかかりました。 開発中はリロードして行うのでそれほどビルド時間に関しては気になりませんが。
まとめ
React Nativeをそのまま利用するよりも使い慣れたVue.jsを使えますし、 CSSの表記もVue Nativeの方が通常のCSSの表記なので、本当にWEBアプリが作れればネイティブアプリ作れるというポイントをしっかりおさえたプラットフォームだと感じました。 ただ、これまでCordovaを用いた開発で良かった点として、WEBページも同時に作れていたのですがVue Nativeではそれがそのまま得られるわけではない点が懸念でしょうか。 Webアプリとしても動かせるように変換するライブラリもあるようです。 github.com WEBページも同時に必要なプロジェクトでそれを使ってまでVue Nativeを採用するか、というと個人的にはしないと思います。
HelloWorldをするだけなのに最初にエラー画面が出てきて、その対応が必要になるとか、 Vue Nativeを広く使ってもらうためには結構な障害になりそうなのが気になりました。
今回は少し試してみた程度なので、実際のプロジェクトで利用する場合には色々なクロスプラットフォームならではの色々な問題が発生するかもしれません。 開発するアプリで使いたいネイティブの機能範囲が想定できるなら、 それを元にクロスプラットフォーム開発環境を採用するのか、それぞれのOS毎でネイティブアプリ開発をするのか選択するのが必要となりそうです。 Android、iOSで使えるアプリのプロトタイプとか、社内利用するアプリでの利用には今後積極的に利用していくつもりです。