こんにちは、今冨 ( @imatomix )です。
前回が仕事もせず遊んでるっぽかったので、 blog.vivita.io
今回は少し仕事っぽい内容です。
僕は本来デザイナーなのですが、VIVITAは(というかスタートアップはどこも)エンジニア不足のため、企画仕様を決めたり、コードを書いたり、マネジメントしたりと、職種問わずいろんなタスクを掛け持つことが多いです。なので省けるものは省いてなるべくロスは少なく、手軽にこなしたい。何より手軽さが大事なんです。
さて、今回は Web の話です。現在VIVITAでは世界展開に向けて自社サイトをリニューアルしようとしているのですが、サービスやプロダクト開発でエンジニアが足りてないので、当然ながらサイトを制作するエンジニアもいない。なのでデザイナーの僕が本業の合間に作っています。僕はこれまで Rails や Flask、Wordpress などやってきましたが、最近は専らVue や Nuxt + Express に落ち着いています。Vue はとても手軽で手っ取り早く、デザイナーが1人でアレコレするのにも向いています。

というわけで、細かいことや難しいことは調べてもらうとして、ここではデザイナーにも Vue に興味を持ってもらえるように、Vue のインストールから web サイト開発環境を構築するまでの手軽さをアピールしてみます。。。できるかな。
Vue の インストール
(特にデザイナーは)難しいことは考えず素直に公式に従いましょう。Vue は公式の日本語ドキュメントも豊富なので、結局公式が一番手軽で近道です。 とはいえ、この時点でもいろいろ書いあるので、要点を絞ります。
CLI が手っ取り早い
結局はCLIです。手軽です。1コマンドで、Vue での開発環境を準備できるようになります。 上記リンク先のQuickStart にあるように、コンソールで以下のコマンドを実行して vue-cli をインストールします。
$ npm install -g @vue/cli
Vueプロジェクトの作成
コンソールで以下のコマンドを実行してプロジェクトを作成します。プロジェクトのディレクトリを作成し、そこに必要なライブラリや最低限のソースコードをインストールしてくれます。「プロジェクト名」は何でもいいです。
$ vue create プロジェクト名
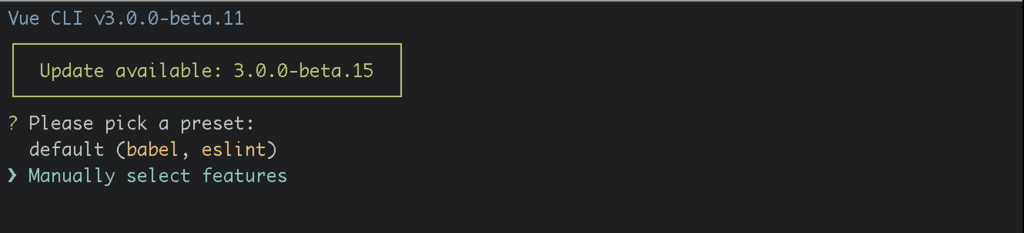
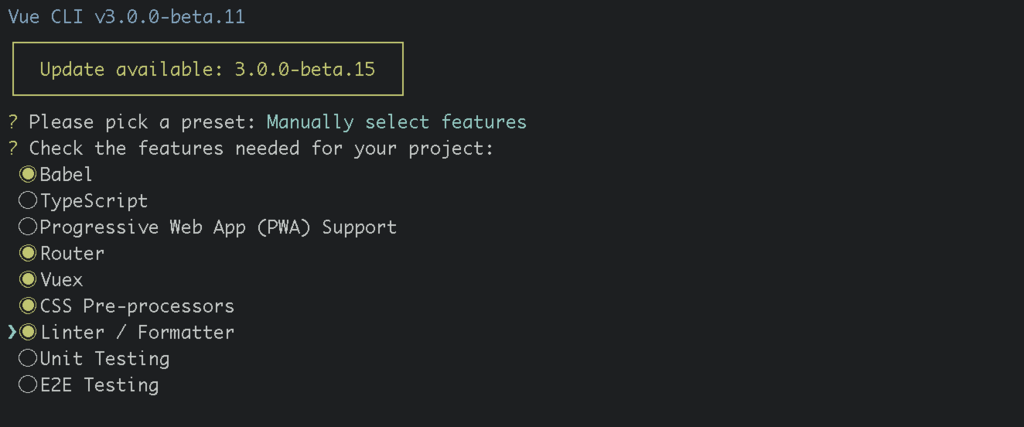
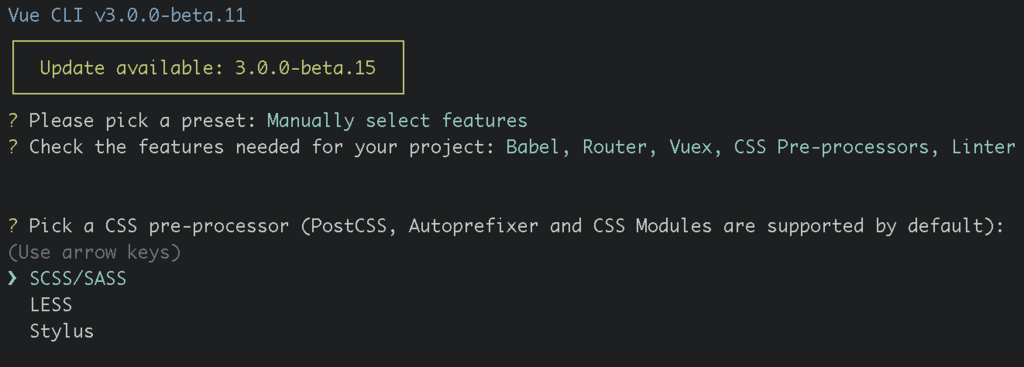
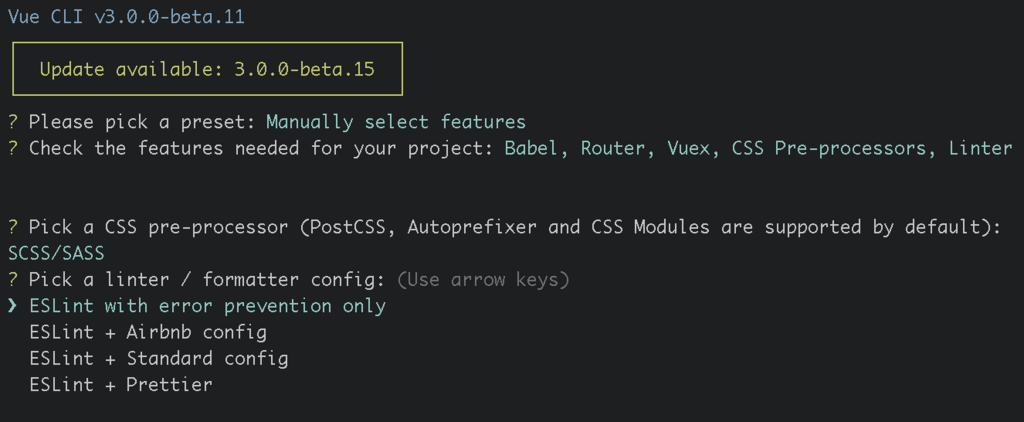
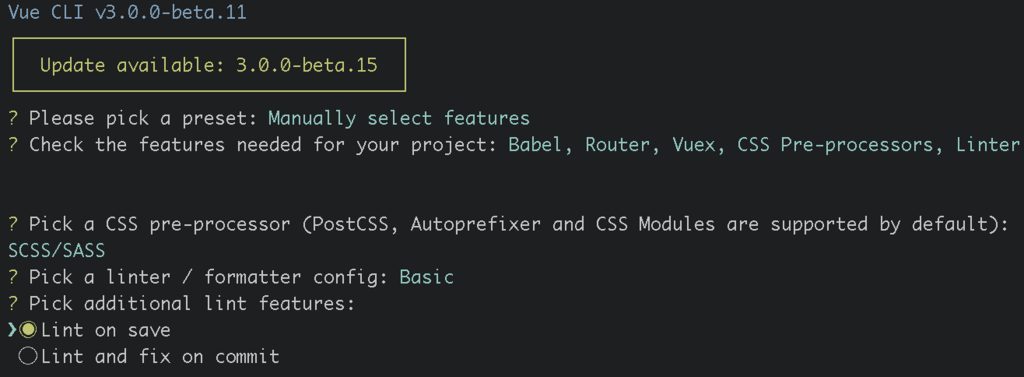
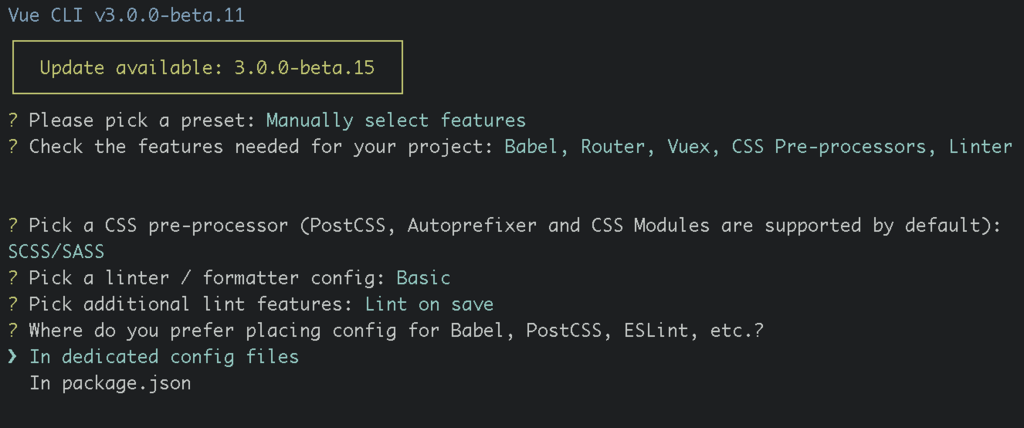
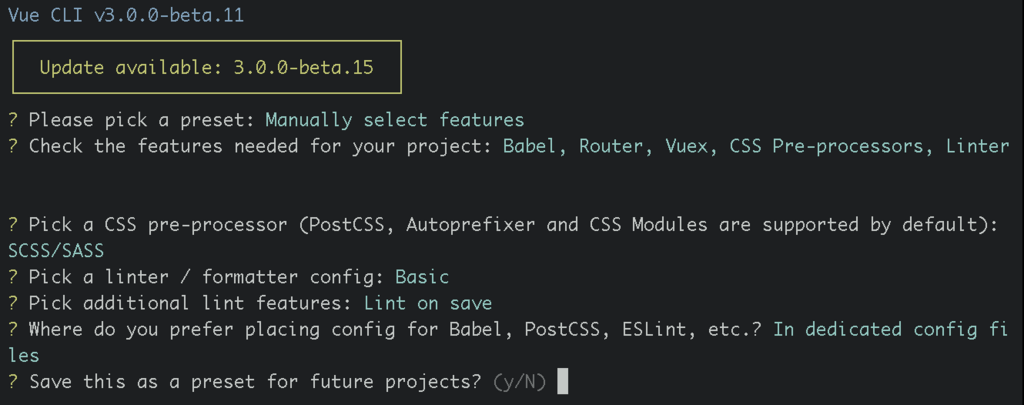
すると、開発環境に関する細かい選択肢を提示されます。 今回はデフォルトの Babel*1 と ESLint*2 だけでなく、vue-router*3、vuex*4、CSS Pre-processor*5 が欲しいのでマニュアルで以下のように選択していきます。







最後に「これらの設定をプリセットとして保存するか?」と聞かれます。保存しておくと次回、最初のプリセット選択のときにそれを選ぶだけで上記工程をショートカットできるのでよりお手軽です。
これでプロジェクト開発環境が作成されます。
起動
プロジェクト開発環境の作成が済んだら、早速ローカルで起動してみましょう。 コンソールから、作成したプロジェクトのディレクトリに移動して、開発サーバ起動コマンドを実行します。
$ cd プロジェクト名 $ npm run serve
これでローカルにサイトが立ち上がります。ブラウザを起動し、localhost:8080 へアクセスしてください。

このようなテンプレートサイトが表示されます。
中身を確認
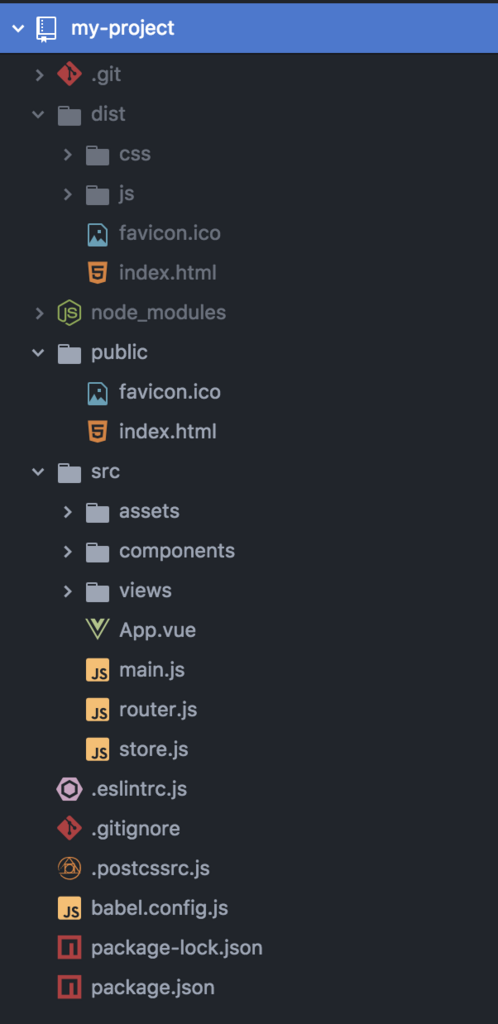
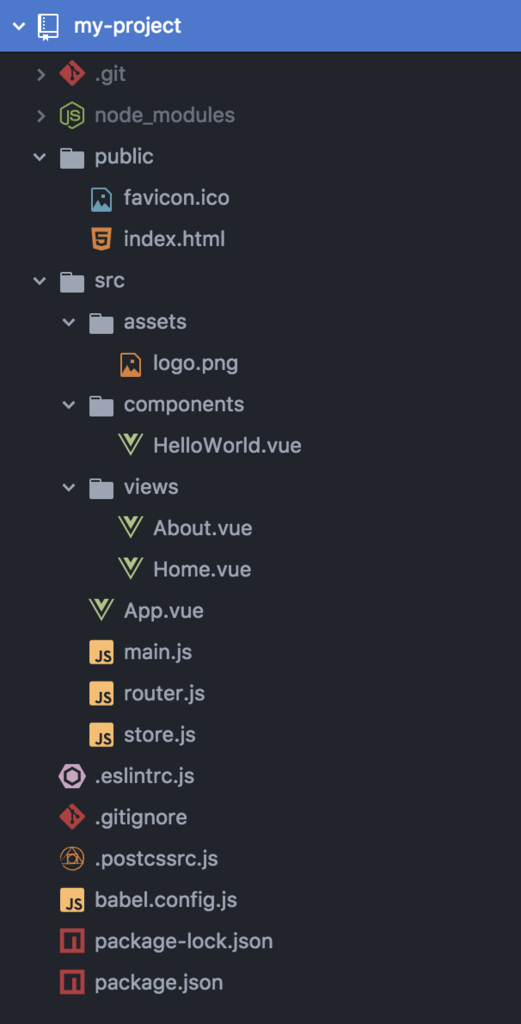
プロジェクト内のデータ構造をみてみます。
 いろいろできてますが、src 以下 と public 以下以外は開発環境に関するライブラリや設定ファイルなので気にしない。ここでも触れません。
いろいろできてますが、src 以下 と public 以下以外は開発環境に関するライブラリや設定ファイルなので気にしない。ここでも触れません。
サイトを作っていく際は、主に src 以下を編集していきます。簡単な解説は以下の通り。
assets: 画像などのアセットデータ置き場
components: コンポーネント用 vue ファイル置き場
views: ビュー用 vue ファイル置き場
main.js : メイン
router.js:ルーティング
store.js:状態管理
ちょっといじってみる
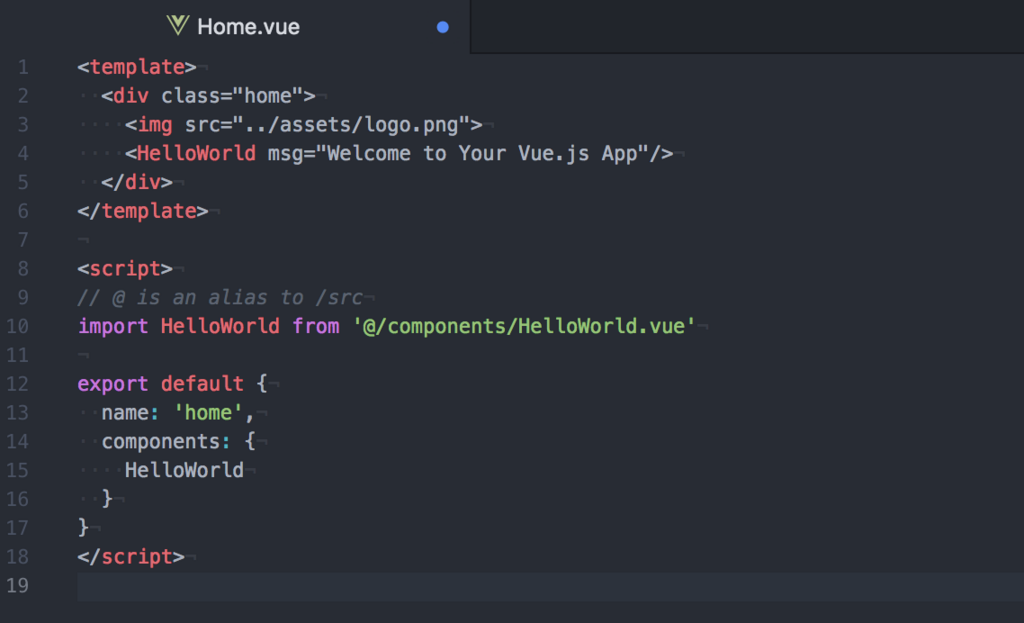
src > views > Home.vue をテキストエディタで開きます。

4行目
<HelloWorld msg="Welcome to Your Vue.js App"/>
を
<HelloWorld msg="Welcome to My App"/>
に書き換えて保存してみましょう。

すると、特にブラウザでリロードする必要もなく、編集した箇所が反映されます。手軽ですね。
ビルドしてみる
先程起動したのは開発用のなので、今度は本番用にビルドしてみます。コンソールで以下のコマンドを実行します。
$ npm run build
dist というディレクトリが作成されます。
この中に必要なファイル一式が書き出されるので、それらをまるっと本番サーバにデプロイすればサイト公開となります。手軽ですね。
とりあえず、今回はここまで。また機会があればもっと詳しいことや凝ったこと書いていこうと思います。また、簡単なTipsは Nuxt.js で作った自分のサイトにも書いたりしてます。
最後は手軽にメンバー募集
メンバー募集中です!VIVITAはこの夏エストニアにもVIVISTOPをオープンし、いよいよ世界展開へと規模拡大していく予定です。これまでのように仕事の合間に Web サイト作るというのも難しくなってくるし、デザインや構成ももっと高度にしていきたいです。一緒に(何なら主導して)開発してくれるメンバー募集中です!