こんにちは、ソフトウェアエンジニアの板本です。
VIVITAでは何か始めようかなと思いついたら
まずはプロトタイプを作る、その後他の興味ありそうなメンバー巻き込んでミニプロジェクト発足。
みたいな流れが結構あります。
今回はそんなとき役に立っているサービスを紹介します。 サーバーを用意しない簡単なWEBアプリの構築Tipsです。
何か手っ取り早く動くものを作って公開したいと思う方にお役に立てる内容になっていれば幸いです。
利用するサービスについて
Vue CLI + Firebase + GitHub Pages この構成でプロトタイプを作ってみます。
Vue.jsでフロントエンドの動きを、Firebaseでサーバサイドの機能を、GitHub Pagesでページを公開という感じで、 実質無料のWEBアプリを構築します。
それぞれのサービスの簡単な説明と初期設定
Vue CLI
以前このブログでも紹介している記事がありますのでご参考までに。 Vue.jsを使ったプロジェクトを簡単に作れます。 blog.vivita.io
今回はVue CLI v3.7.0を利用しています。 vueコマンドでプロジェクトを作っておきます。
Firebase
BaaSと呼ばれるバックエンド機能を備えたサービス
本稿ではサーバサイドのデータベースやAPIといったものに当たる機能にFirebaseを利用します。
firebase.google.com
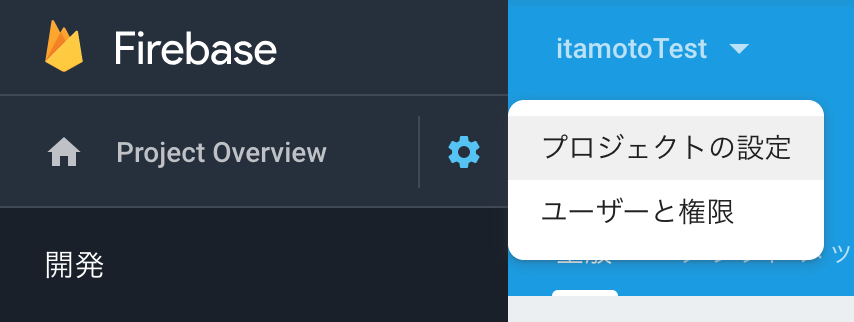
Googleアカウントさえあれば利用できますので、登録してWEBコンソールにてプロジェクトを作成しておきます。 Cloud Firestoreというデータベース機能を使います。
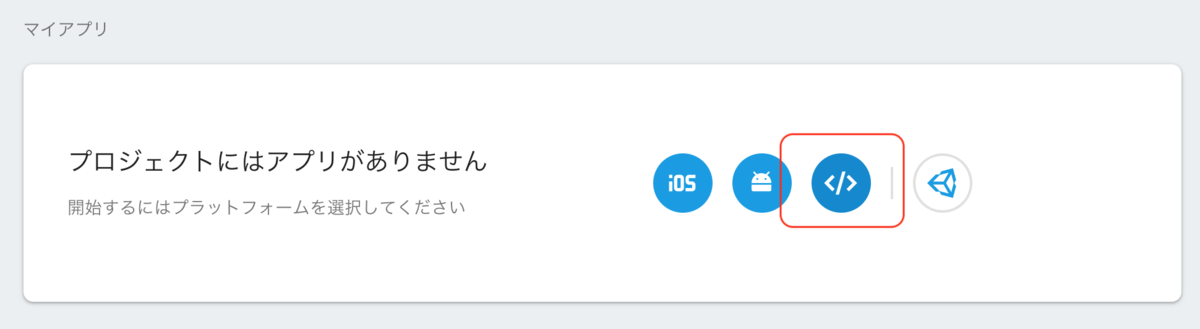
後ほどWEBページのJavaScript内で記述する設定値を取得する流れは以下になります。



GitHub Pages
GitHubが提供している静的ページのホスティングサービスです。
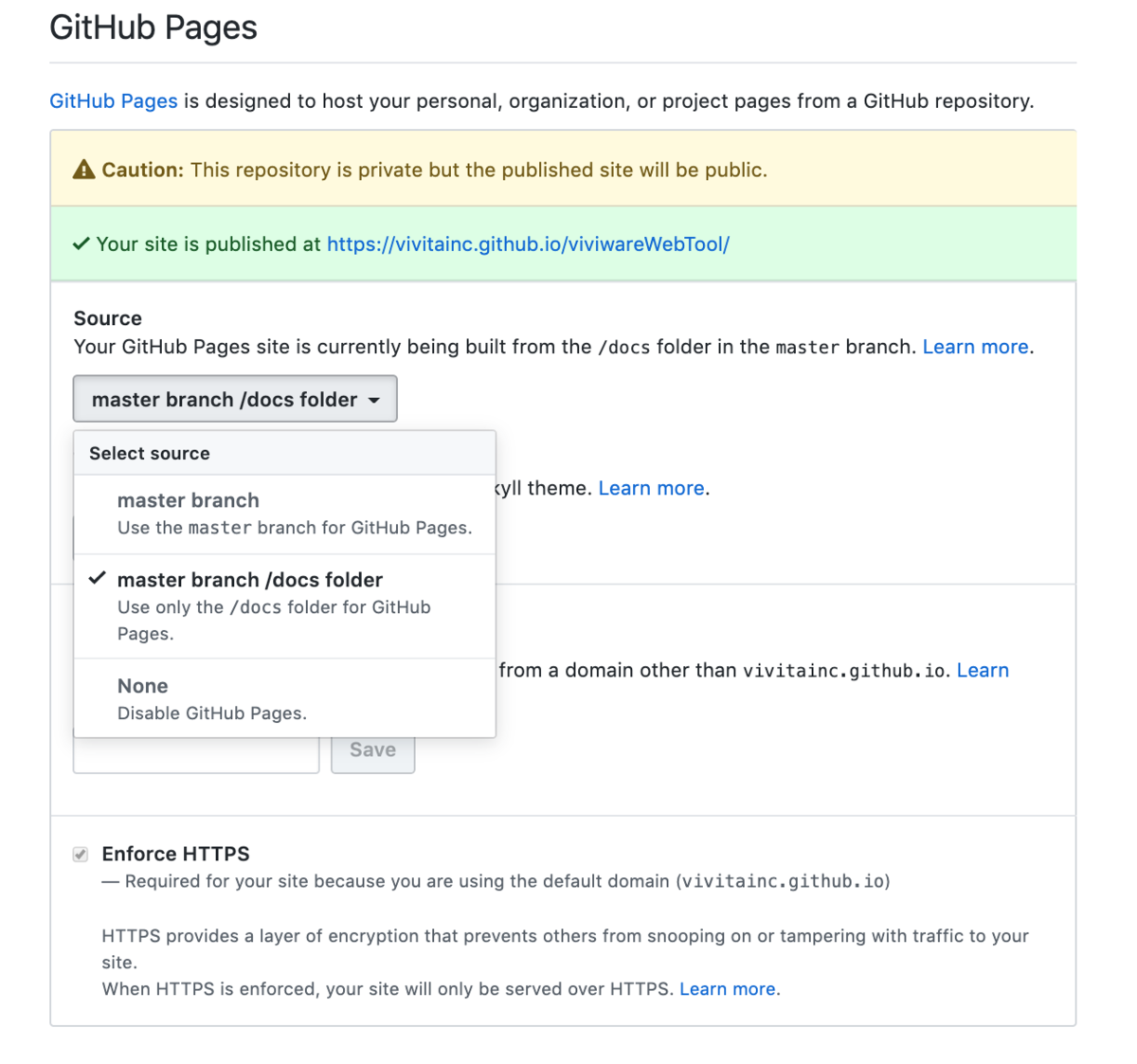
リポジトリを定義した後、そのリポジトリのSettingsページ内のGitHub Pagesの項目を設定します。

Sourceの項目でmaster branch /docs folderを選択しておきます。 (初期状態はNoneになっていてGitHub Pagesが設定されていない状態になっています。)
リポジトリの/docs以下をGitHub Pagesとして公開するという設定ですので、 このあとの手順でVueCLIのビルドの出力先をdocsに変更します。
サンプルWEBアプリの実装
vueプロジェクトのルートディレクトリでfirebaseをnpmでインストールしておきます。
$ npm install firebase
App.vueファイルの内容を以下のものに差し替えます。
<template> <div id="app"> <label>名前</label> <input type="text" v-model="userName" /> <label>メッセージ</label> <input type="text" v-model="message" /> <button @click="sendMessage">送信</button> <ul> <li v-for="(value, key, index) in messageList" v-bind:key="index"> {{ value.user_name }} <span style="margin-left:100px;">{{ value.message}}</span> </li> </ul> </div> </template> <script> import firebase from 'firebase' let messageRef export default { name: 'app', data() { return { messageList: [], userName: 'ユーザーA', message: 'テストメッセージです' }; }, created: function() { // Your web app's Firebase configuration // この設定情報はFirebaseのコンソールでプロジェクトの設定から取得して貼り付けてください。 var firebaseConfig = { apiKey: "xxxxxxxxxxxxx", authDomain: "xxxxxxxxxxxx", databaseURL: "https://xxxxxxxxx", projectId: "xxxxxxxx", storageBucket: "", messagingSenderId: "xxxxxx", appId: "xxxxxxx" }; // Initialize Firebase firebase.initializeApp(firebaseConfig); const db = firebase.firestore() messageRef = db.collection("chat_messages") let messageList = this.messageList messageRef.orderBy('created', 'desc').onSnapshot(function(qs) { messageList.length = 0; qs.forEach(result => { messageList.push(result.data()) }) }); }, methods: { sendMessage: function() { messageRef.add( { user_name: this.userName, message: this.message, created: new Date().getTime() } ) } } } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
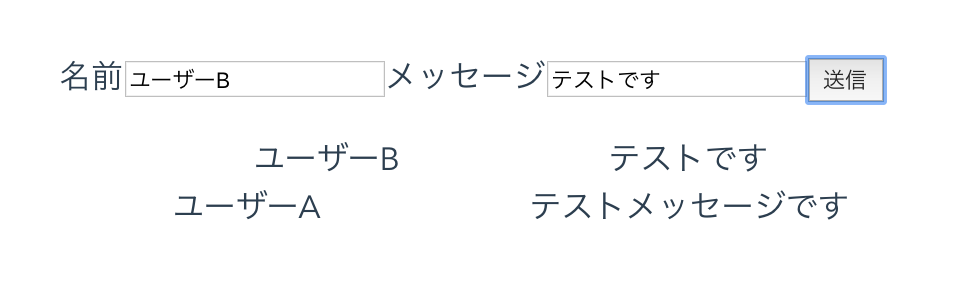
一旦実行してみます。
$ npm run serve
http://localhost:8080/ にアクセスします。

動作確認できたらGitHub Pagesに公開する為の設定とビルドをします。
vue.config.jsというファイルをプロジェクトルートに作成します。 内容は以下とします。
module.exports = { outputDir: 'docs', publicPath: './' }
docsにビルド結果を出力、相対パスを使うような設定です。
ビルドします。
$ npm run build
docsに出力されたindex.htmlを実行して確認します。
確認できたらmasterブランチにpushします。
pushできたら
https://githubのアカウント名.github.io/リポジトリ名/
にアクセスします。
無事公開されていることが確認できたでしょうか?
firebaseの機能によって、リロードしなくても他端末からデータ更新があった場合にメッセージが追加表示されるような動作になっているかと思います。 サーバー持たずにこのような機能を簡単に実装できるのもありがたいです。
最後にメンバー募集
VIVITAでは様々なプロジェクトが進行中です。 子供と一緒に行うものづくりや社内で利用するシステムの開発、製品化を目指したハードウエアとアプリを開発するプロジェクト等々。 一緒に開発を進めてくれるメンバーを募集しています! recruit.jobcan.jp